How Token Fields, or In-line Multi-select Components Work in Web Apps

Token fields can be very useful human interface controls. I built a custom token field component for a web app. Here’s what I learned in the process.
What’s a Token Field?
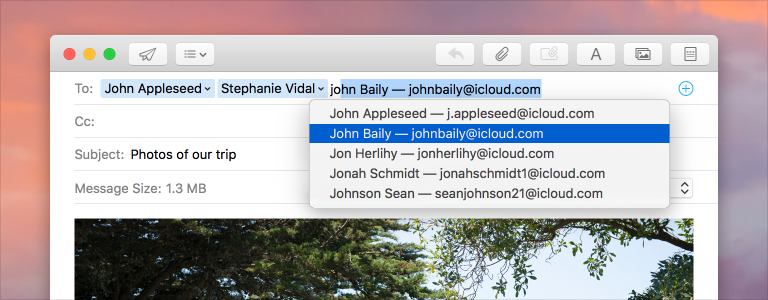
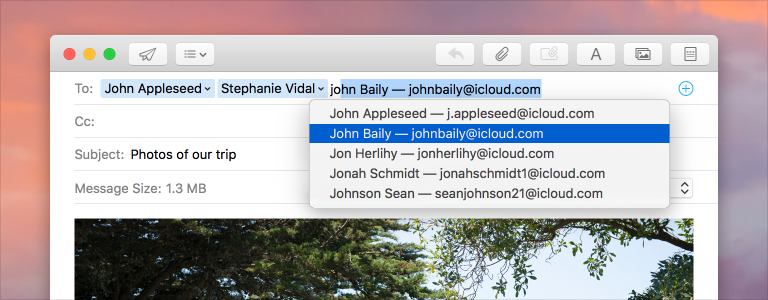
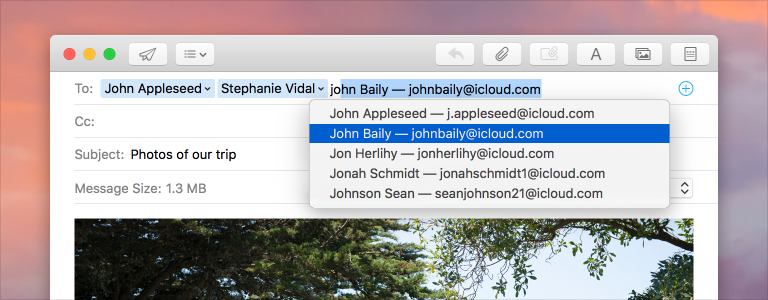
A token field is a type of text field that includes tokens, blocks of text that can be easily selected and manipulated.

Token Field in macOS Mail
In a web app, a token field can be a combination of a text input with typeahead, a multiple choice select input, and contextual menu for selected items. Because of this, they’re commonly called in-line multi-select components. Some search engines, such as Yewno Discover, use a variation of a token field component as its primary human interface.
Here’s the common usage pattern: users are presented with an input element. She can type to narrow down a list of options. She can select an option with a keyboard key or mouse click. Once the option is selected, her text input becomes a “tokenized” element. She can perform actions on it, such as delete and drag to reorder.
How It’s Built
Let’s use the popular Chosen JavaScript library as an example:

The data structures consist of:
- A list of predefined options. This can be fetched dynamically from services as user types a query to filter the options.
- A list of selected options. Each item is one from the predefined list.
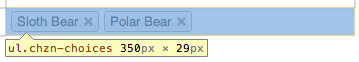
The “input box” isn’t actually an HTML input element. It’s a div styled to look like an input, with an in-line unordered list inside to represent the selection.

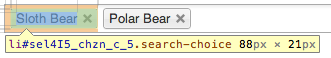
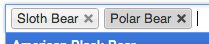
The selection list items are styled to look like tags. Each contains a span with the option label, and an anchor tag, which is used as a button to remove the item from selection. Here, the selection is represented as an array like so: [“Sloth Bear”, “Polar Bear”].

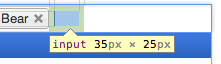
The last list item contains the actual input element. The outer “input box” listens for a click event and focuses this inner input element.

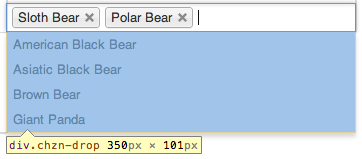
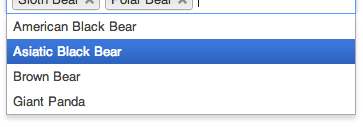
When the component is focused, the option picker view is revealed. It’s just a div styled with CSS shadow for a nice hover effect.

It contains an unordered list generated from predefined options data.

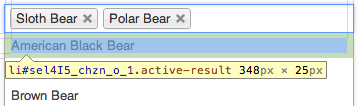
As user browses through the picker, the active item is highlighted, similar to the active item in a menu. This needs to be done using a CSS class instead of :hover to accommodate accessible keyboard navigation.

There are many behind the scenes watchers for keyboard and mouse events. This is key of an intuitive and accessible token field implementation. Users expect this kind of behavior from years of using high quality native apps. For example, when the inner input element is focused, and user hasn’t entered anything, pressing backspace once selects the last selected item, styled using a CSS class. Pressing backspace again removes it from the selection.

As user types a query to filter options, an event may be fired. This can be used to send the query to services to fetch relevant options. When the selection changes, such as when user selects or deletes an option, an event is emitted. The event payload can include the new selection and the delta.
Reference Designs and Implementations
ui-multiselect, my 100-line implementation in AngularJS • Demo- Apple AppKit
NSTokenField, Cocoa Token Field Programming Guide - Material Design Chips, Android implementation, JavaScript & Angular implementation
- Chosen, JavaScript & jQuery
- Blueprint MultiSelect, TypeScript (Palantir’s Blueprint is one of my favorite human interface component libraries in the React ecosystem)
- React Select, JavaScript & React
I'd love to hear what you think about this essay. Your feedback makes my work better. You can chat with me on Twitter and Hacker News .